طريقة اضافة شريط آخر الأخبار الى مدونة بلوجر blogger
شريط آخر الاخبار هو من الاشياء المهمة التي يجب ان تتواجد في الموقع حيث خلال هذا الشريط سوف نجد اجدد المواضيع مما يساعد الزوار على الاضطلاع على اخر ما يتم كتابته وتنزيله واليوم سوف نتعلم طريقة اضافة شريط اخر الاخبار الى مدونة بلوجر .
الخطوة الاولى
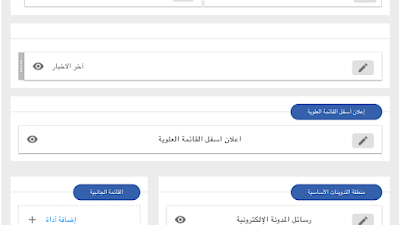
اولا يجب ان نذهب الى مدونة بلوجر وندخل الى التنسيق سوف نرى هذه الصورة التي امامنا
<script style='text/javascript'>
function rssticker(t){for(var a=0;a<numeroposts;a++){entradas=t.feed.entry[a],titulosposts[a]=entradas.title.$t;for(var e=0;e<entradas.link.length;e++)if("alternate"==entradas.link[e].rel){enlaceposts[a]=entradas.link[e].href;break}}startrssticker()}function startrssticker(){postactual=-1,largoactual=0,enlaces=document.getElementById("enlace"),runticker()}function runticker(){var t;0==largoactual&&(postactual++,postactual%=numeroposts,titulo=titulosposts[postactual].replace(/"/g,'"'),enlace=enlaceposts[postactual],enlaces.href=enlace),enlaces.innerHTML=titulo.substring(0,largoactual),largoactual!=titulo.length?(largoactual++,t=retardocaracter):(largoactual=0,t=retardopost),setTimeout("runticker()",t)}
var numeroposts = 7;
var retardocaracter = 100;
var retardopost = 1;
var titulosposts = new Array();
var enlaceposts = new Array();
var entradas = "";
</script>
<div class='rssticker'>
<span class="encabezado">Ø£Øدث المواضيع</span>
<a id='enlace'></a>
<script src='/feeds/posts/default?alt=json-in-script&callback=rssticker' style='text/javascript'></script>
</div>
<style>
.rssticker{position:relative!important;width:100%;height:30px;overflow:hidden;white-space: nowrap;text-overflow: ellipsis;margin:0 auto;color:#fff;background:#fff;font-size:14px;float:right; font-family: 'Droid Arabic Kufi'line-height:40px;}
.encabezado{display:inline-block;margin:0 0 0 10px;padding:0 10px;line-height:30px;background:#8874ab;float:right;box-sizing:border-box;}
.rssticker a{color:#38a3b6;margin:0;padding:5px;float:right;text-decoration:none;}
.rssticker a:hover{text-decoration:none;color:#8874ab;}
</style>الالوان التي سوف تظهر معنا هي الازرق والموف ولكن يمكن تغيير هذه الالوان من خلال تغيير كود الالوان .
لتغيير الكود ابحثوا عن الارقام الموجودة واختاروا لونكم المفضل واستبدلوا الرقم الموجود برقم اللون الذي تفضلوه .
سوف اضع لكم بعض الاكواد لبعض الالوان
FFFFFF الابيض
e53935 الاحمر
ec407a الزهري
42a5f5 الازرق الفاتح
وهناك الوان متعددة يمكن ايجادها في بحثكم من خلال جوجل
هذا الشريط يعتبر من الامور المهمة التي تساعد كل شخص يفكر بإنشاء مدونة بلوجر حيث هذا الشريط يساعد في اظهار المواضيع الموجودة داخل المدونة وتعطي الزائر سهولة في ايجاد الموضوع الذي يريده حيث يظهر في الشريط عناوين المواضيع التي يتم نشرها .
يعتبر شريط اخر الاخبار اضافة جميلة لمدونتك حيث يعطي للزائر نظرة مختلفة عن محتوى المدونة .
هذا الشريط لا يعتبر من الشروط التي يجب تواجدها لحصولك على موافقة جوجل او اي موقع ولكن يعتبر اضافة شخصية من قبلك الى موقعك وكما رأينا ان التحكم بلون الشريط سهل جدا وحتى تغيير الالوان يكفي ان تختار اللون الذي يناسبك .
اذا واجهت صعوبة في اختيار الالوان يمكن ان تبحث في جوجل عن كود الرقم الذي تريده حيث كل لون له رقم معين .
وللنجاح في المدونة يجب ان تكون مواضيع التي تقوم بتنزيلها من تأليفك الخاص او اذا اردت ان تكتب عن مواضيع موجودة فعلا وتم الكتابه عنها من قبل غيرك فيجب ان تقوم بالكتابة بأسلوبك الخاص وطريقتك المختلفة عن غيرك وكلما كان المقال يحتوي على عدد اكبر من الكلمات كلما كان ذلك افضل لك ولظهورك في البحث.
ان اغلب المدونيين حاليًا يختصون بموضوع معين عند الكتابة ولكن هذا لا يمنع ان تحتوي المدونة على مواضيع مختلفة واقسام متعددة.
لا تنسوا الصفحات الاساسية عند انشاء الموقع وهي صفحة اتصل بنا ومن نحن وصفحة سياسة الخصوصية وسياسة الاستخدام حيث تعتبر هذه الصفحات من الصفحات الاساسية التي يجب توافرها في كل موقع .
نتمنى الاستفادة للجميع ولأي استفسار يمكن مراسلتنا من خلال صفحة اتصل بنا

تعليقات
إرسال تعليق